Students were reporting confusion when using the university’s financial aid experience. As part of a cross-functional team, I spearheaded the effort to design a new experience that led to greater clarity for students and a decreased reliance on university support staff.
With schedules and curricula tailored for working adults, this top online university provides degrees and courses for more than 300 professions.
A simple lack of context and explanation was the biggest issue, together with an excess of irrelevant information, leading students to call or email support for assistance. The university didn’t want confusion or discouragement to have any part in their students’ financial aid experience, nor did they want to tie up their support teams with conversations that could be prevented through better UX.

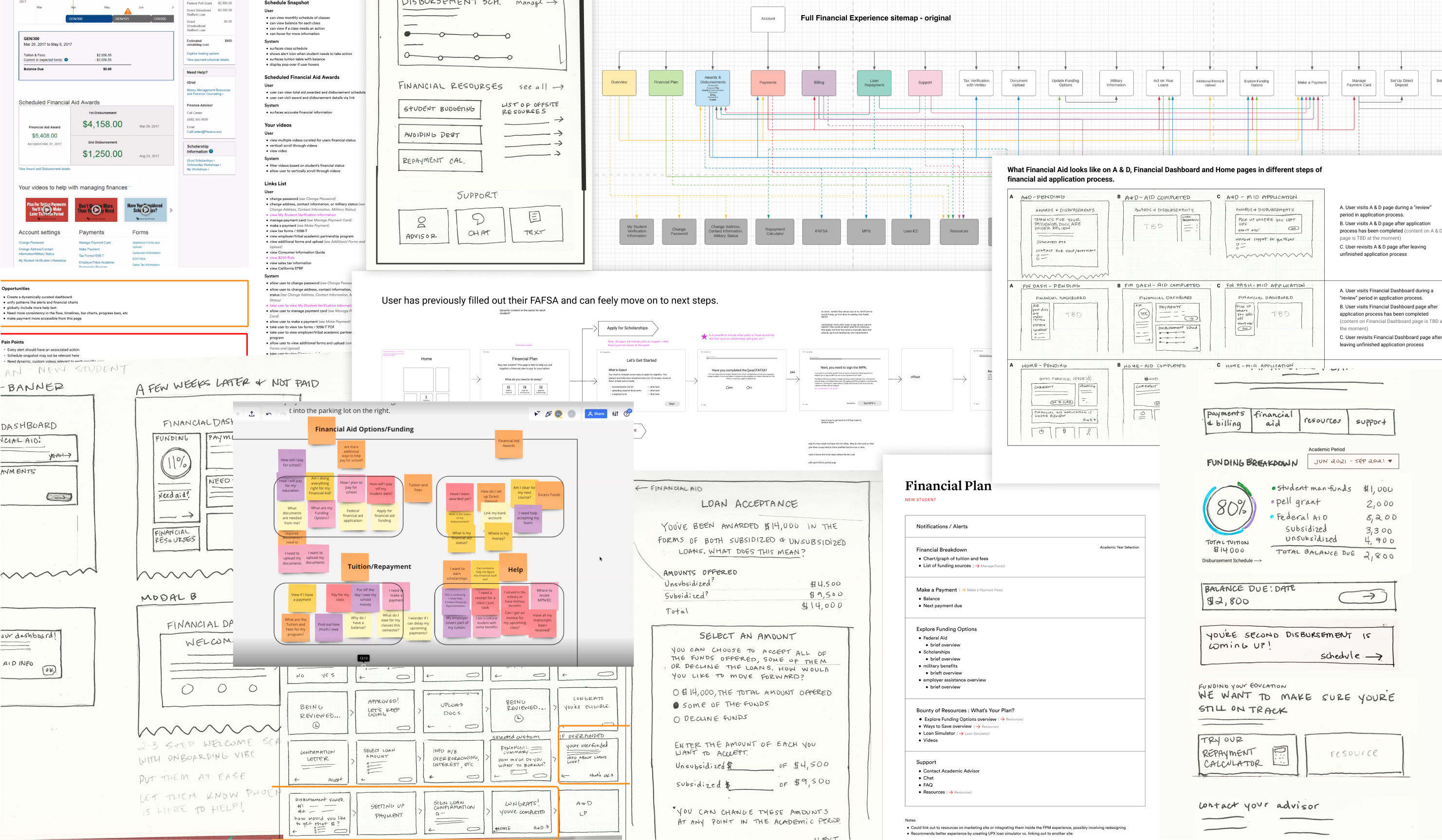
As always, the first step was understanding the scope of the problem. Through conversations with the Director of Financial Services and the Finance Manager, along with a detailed audit of the current experience, I clarified for myself – and others on my team – a full list of pain points. We hypothesized that eliminating as many of these frictions as possible would lead to the self-service experience we wanted to deliver. To measure our success, we planned to test our new dashboard design with real students and track the number of calls to support regarding financial aid.



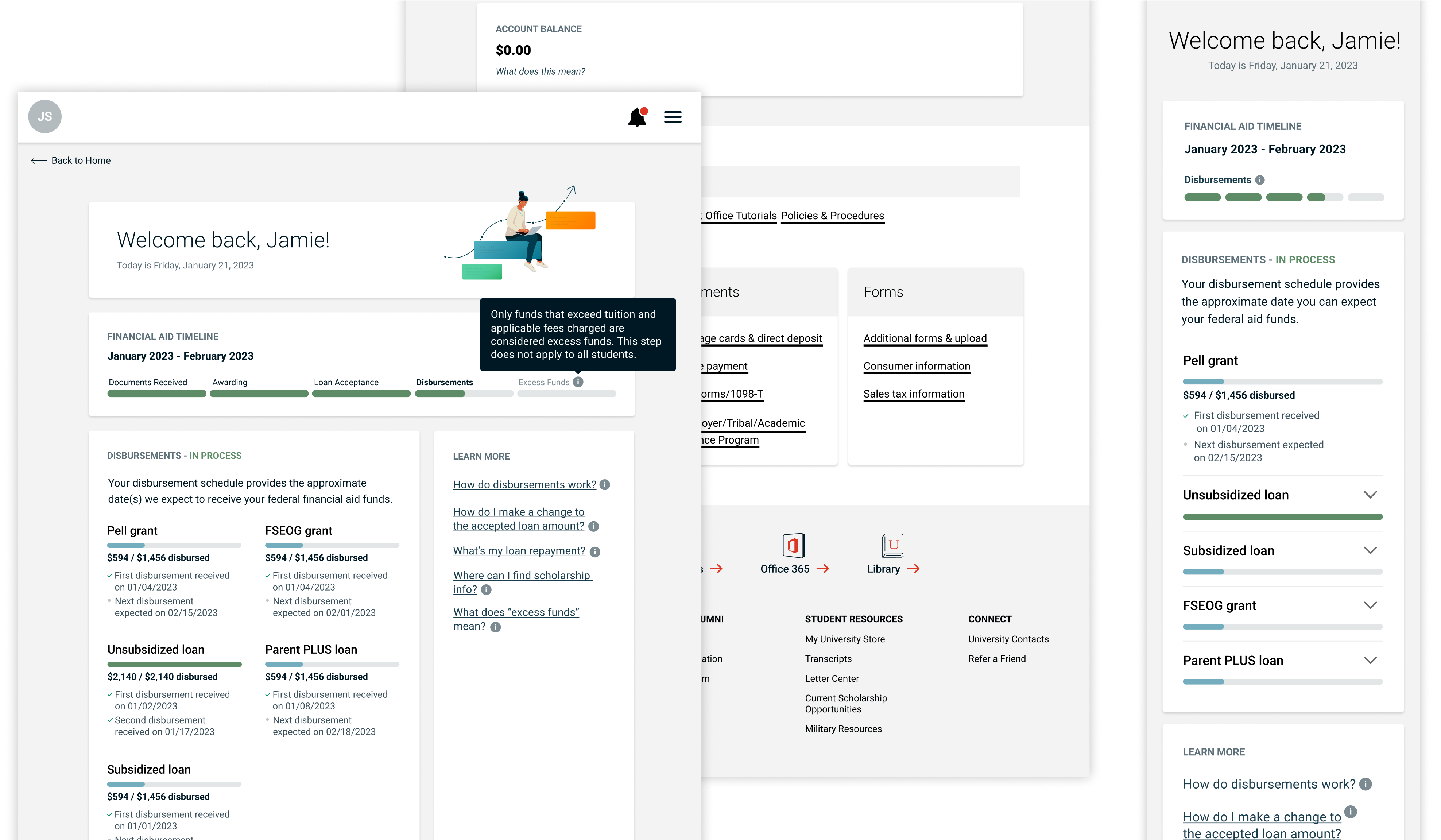
With that in mind, my proposed solution was a dashboard that was more dynamic and contextual to each student. Critical information was to be surfaced with more visual weight, and irrelevant or untimely information would be presented lower. Unnecessary information was removed entirely, but we did incorporate help text, knowledge base articles, and helpful information via tooltips to instill more confidence in the user.